🚀 Build Apps Without Code: The Databutton Revolution
Ever wondered how you could create a fully functional app for your business or personal projects without writing a single line of code? Imagine building a content collaboration site where your team can upload drafts, share feedback, and track version history, all in minutes! Sounds too good to be true, right?
Well, I recently discovered an incredible tool called Databutton, and it has completely transformed the way I build projects. Imagine turning your ideas into fully functional apps without a single line of code! That's exactly what Databutton does. With just a few clicks, I've built:
- A content collaboration app ✍️
- AI chatbots 🤖
- Analytics dashboards 📊
- E-commerce sites 🛒
- A personal portfolio 👨💼
- An AI-powered document reader that instantly answers questions based on uploaded files 📚
It's intuitive, powerful, and perfect for creators, entrepreneurs, and developers who want to bring their ideas to life — fast. In this guide, I'll show you how to use ChatGPT and Databutton to create a content collaboration website for your business step by step. Let's jump in and start creating! 🔥


🧠 Step 1: Crafting the App Idea with ChatGPT
Let's start by using ChatGPT to craft a description for our app. This approach helps us organize our thoughts and plan the features we'll need.
I started by asking ChatGPT:
I want to make an app for a collaborative workspace for marketing teams to upload drafts, share feedback, and refine campaigns, with version control and approval workflows. Write me prompts in one paragraph, within 300 characters, that will help design all the pages I need for this app.
ChatGPT provided this description:
Note
"Build a content collaboration app where users can securely upload drafts, add comments for feedback, and track version changes in a user-friendly interface. Include a dashboard, upload page, feedback page, and version control."
Next, I asked ChatGPT to generate prompts for individual pages:
Write a prompt for each screen needed, every prompt should be in one short paragraph.
These suggestions helped me outline the app and break it into manageable tasks before I started working in Databutton.
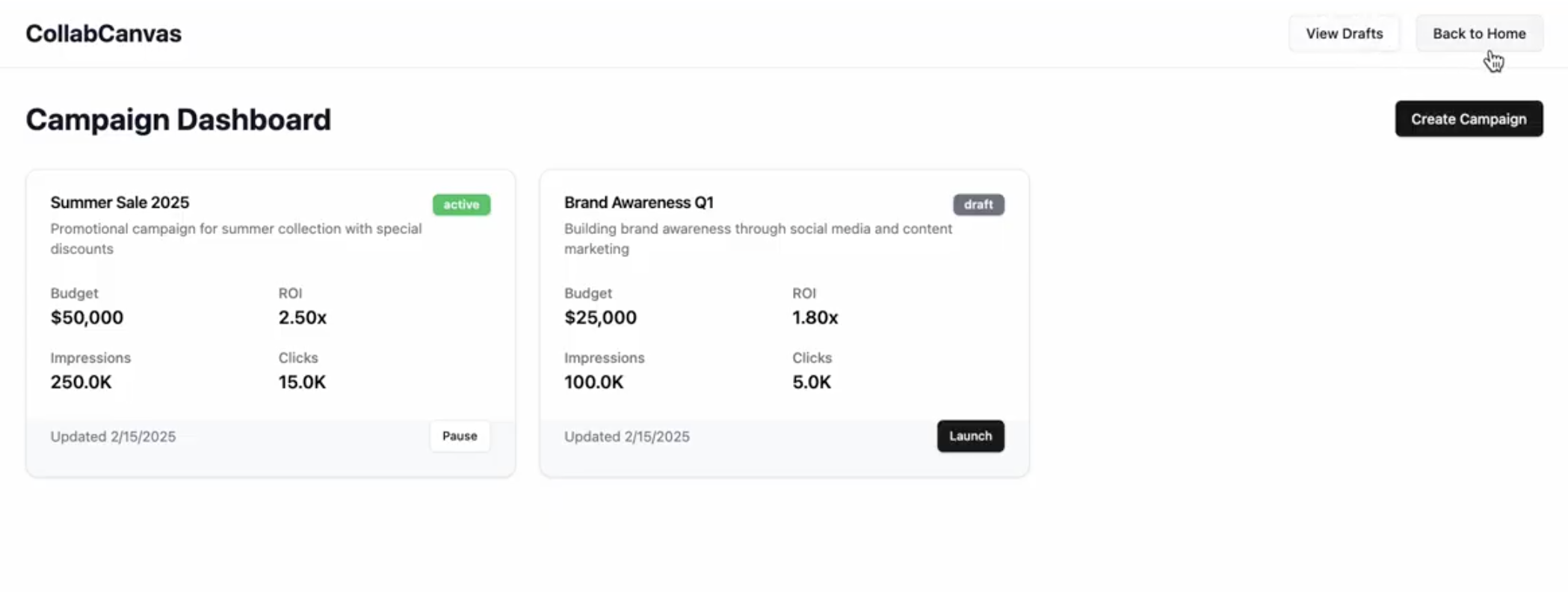
Dashboard Page
1/4- Create a dashboard showing recent uploads, pending feedback requests, and approval statuses. Include activity feed and key metrics.
Upload Page
2/4- Create a page where users can upload drafts, including fields for title, description, and file upload (PDF or image).
Feedback Page
3/4- Add a comments panel for users to leave threaded feedback, with options to reply and mark discussions as resolved.
Version Control Page
4/4- Add a page to track and display versions of uploaded drafts, with options to view, compare, and revert to previous versions.
🏗️ Step 2: Setting Up the App in Databutton
Now that we have our app description and page prompts, it's time to head to Databutton.com, sign in, and click New App. I'll paste the app description generated by ChatGPT, and let Databutton do the heavy lifting.
Tip
Databutton will create a functional full-stack app with:
- Frontend in React: User-friendly interface ready to customize
- Backend in Python (FastAPI): Robust APIs for storing and retrieving data
From here, I'll paste ChatGPT's page prompts into Databutton to begin building out each section of our app.

🧩 Step 3: Building Pages with Databutton and ChatGPT Prompts
Now that we've set up our app, let's use ChatGPT prompts to develop individual pages on Databutton. As we do this, I'll walk you through some of Databutton's basic and advanced features that make it a unique app-building platform.
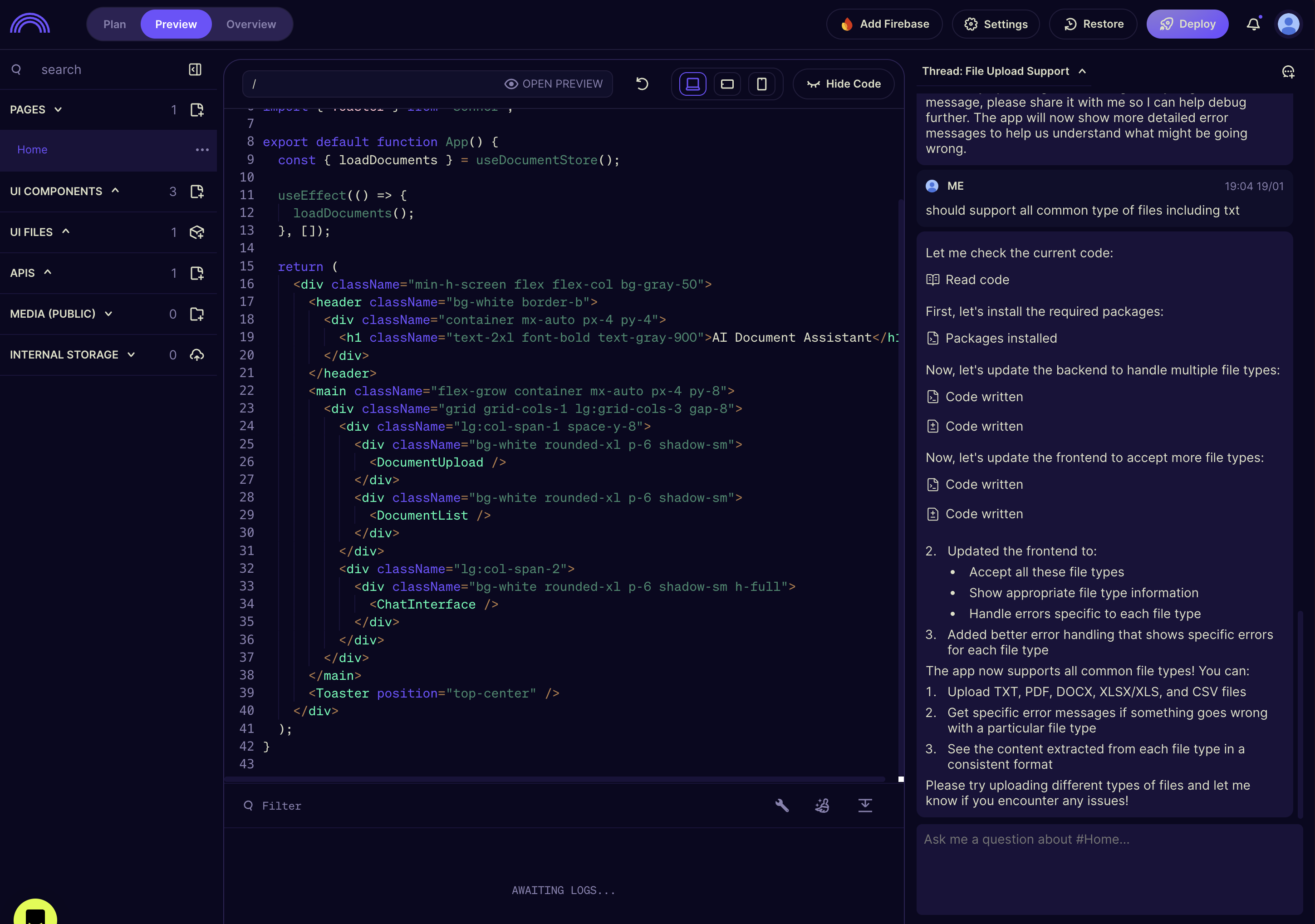
Databutton Basics
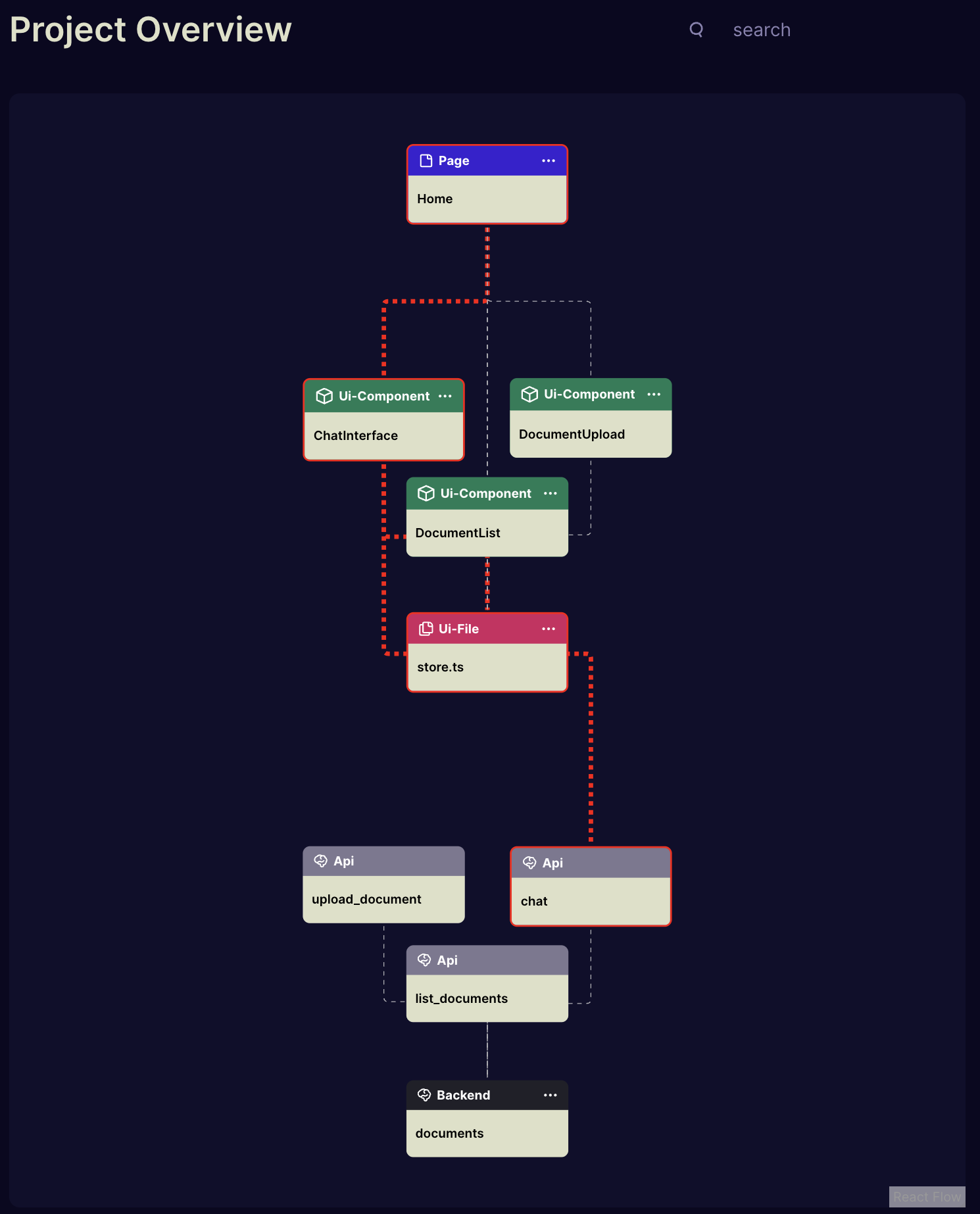
Databutton organizes your app into Pages (main sections) and UI Components (reusable building blocks like buttons, forms, or navigation bars). All pages are connected through an intuitive routing system, making it easy to create a seamless user experience.
Building Our Content Collaboration App

For our app, I'll add the following pages using ChatGPT's prompts:
Upload Page
Using the prompt:
Create a page where users can upload drafts, including fields for title, description, and file upload (PDF or image).
This will allow users to securely upload files to Databutton's Internal Storage, which is perfect for private assets.
Feedback Page
Using the prompt:
Add a comments panel for users to leave threaded feedback, with options to reply and mark discussions as resolved.
Here's where one of Databutton's standout features comes in — #mentions. You can use #tags to link uploaded drafts directly to the feedback panel, keeping everything organized and interconnected.
Version Control Page
Using the prompt:
Add a page to track and display versions of uploaded drafts, with options to view, compare, and revert to previous versions.
This feature leverages Databutton's structured storage system, ensuring every version is secure and accessible.
if your prompt does not achieve what you want, you can apply the prompting technique here to improve the prompt.
What Makes Databutton Unique? 🌟
While building, you can take advantage of these powerful differentiators:
- UI Recreation from Images: Upload images or screenshots to Databutton to recreate UI designs automatically, making prototyping super easy and quick.
- #mentions System: Use
#mentionsto reference specific components or pages, which keeps your app's organization clear and efficient, and helps the agent to better understand your needs. - Automatic Debugging: Databutton provides automatic debugging and tools to identify and fix errors in your app, reducing downtime.
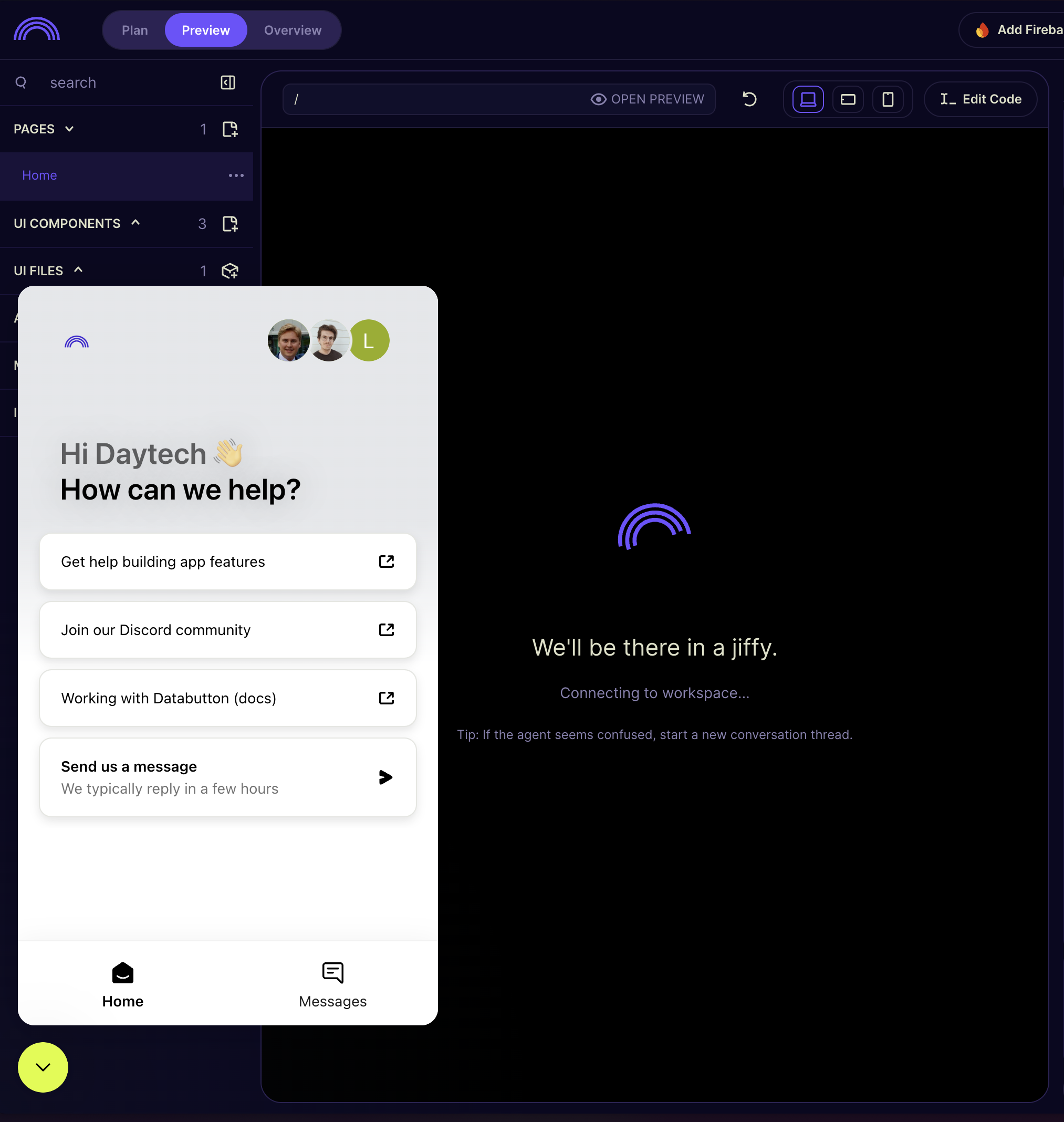
- Developer Support: Unlike competitors, Databutton offers direct access to support from developers, so help is always a message away.
Advanced Features to Enhance Your App
For more advanced needs, Databutton supports:
- Firebase Authentication: Add secure user authentication to your app
- Database Integration: Connect your app to databases for dynamic data handling
- Stripe Integration: Set up payment processing seamlessly for e-commerce or subscription-based apps
- Custom App Configurations: Fine-tune your app with advanced backend features to match your unique requirements
These features ensure Databutton scales with your needs, whether you're building a simple content collaboration site or a complex, business-ready application.
🚀 Step 4: Deploying and Exploring More Use Cases
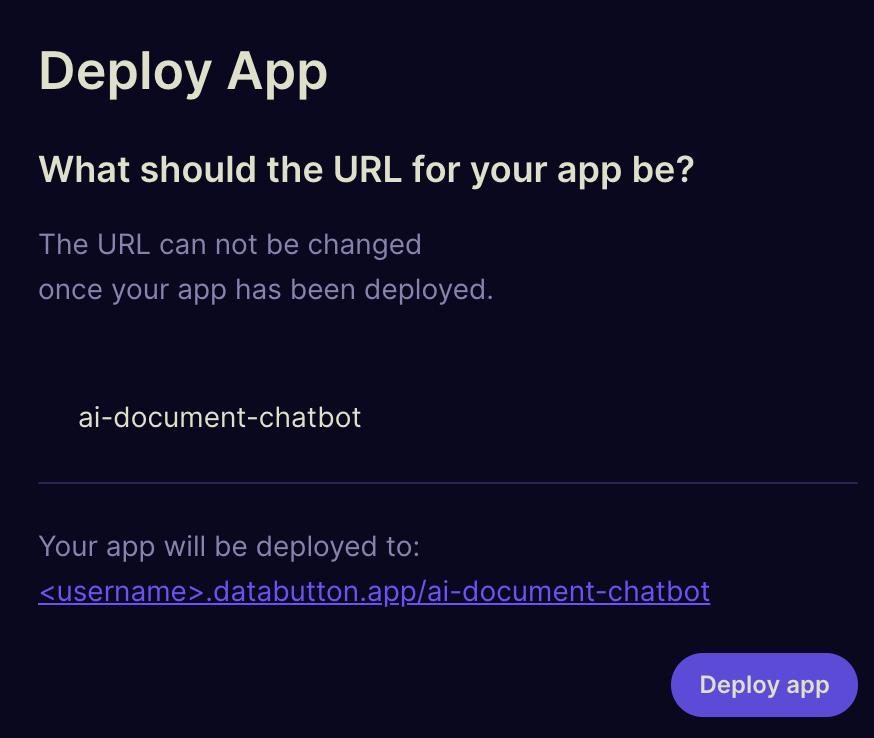
Once your app is complete, deploy it by clicking Deploy in the workspace. Your app will go live at a custom URL like projectname.databutton.com, ready for your team to use.
But Databutton doesn't stop here. Using ChatGPT and Databutton together, you can build a variety of apps, like:
- AI Chatbots: Answer queries based on uploaded company documents
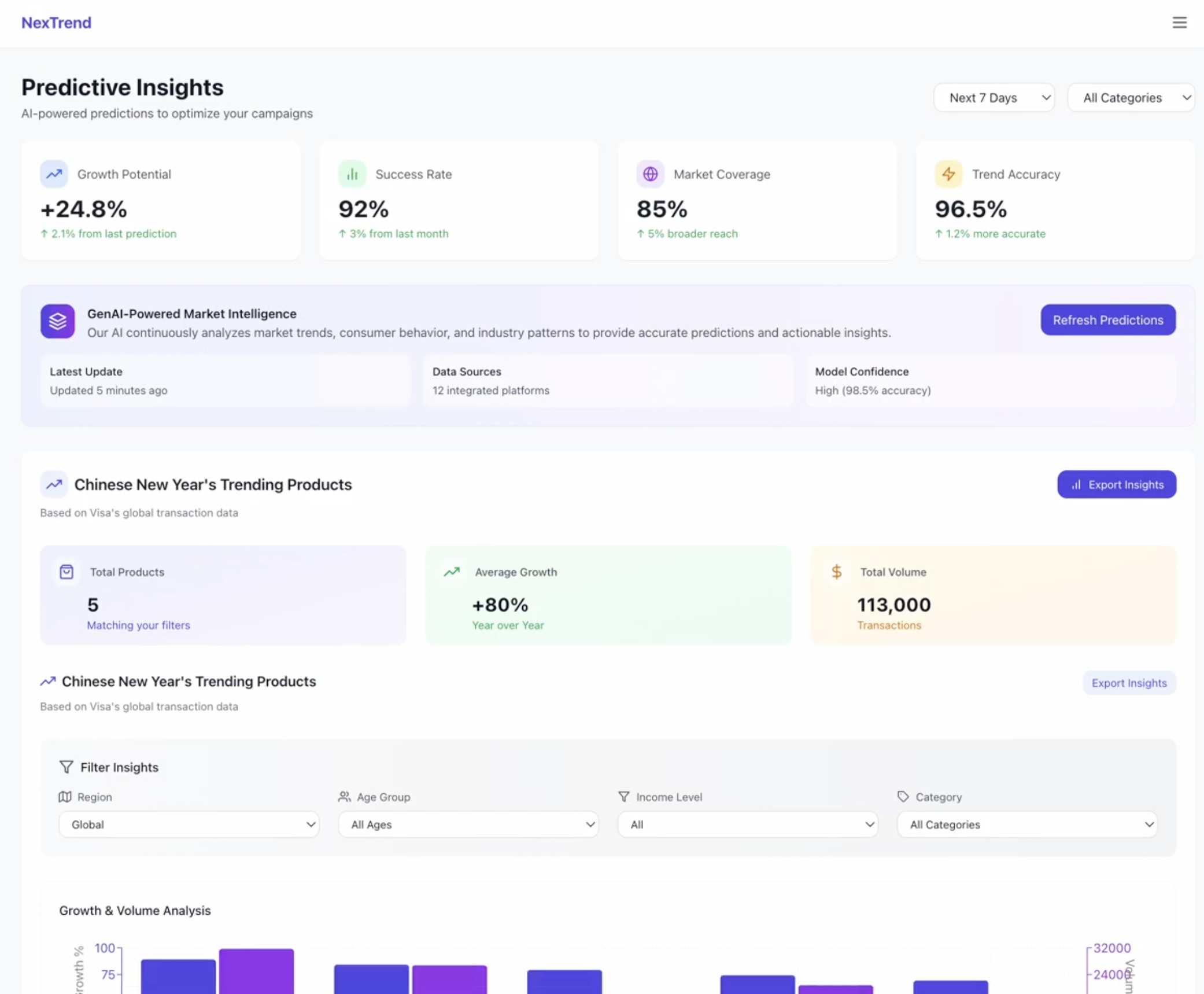
- Analytics Platforms: Create dashboards for business metrics
- E-Commerce Sites: Launch online stores with payment integration
- Personal Portfolios: Showcase your skills and projects with ease
- AI-powered Document Reader: Answer questions based on uploaded files



🎉 Ready to Build Your First App?
And that's it! In just a few steps, we've built a fully functional content collaboration app using ChatGPT and Databutton. These tools are incredibly powerful for turning your ideas into working solutions quickly and easily.
To get started with your own app:
- Visit Databutton.com to create your account
- Use ChatGPT to help plan your app's structure and features
- Follow the steps in this guide to build and deploy your app
- Share your creation with your team or customers!
What app will YOU create with these tools? The possibilities are endless! 🚀✨